Codevember 2017
Wow I almost wrote 2018 then! It's here CODEVEMBER!! ALL THE EMOJIS
tl:dr;
- It's Codevember
- Gonna do some CSS Grid
- Probably not every day
- Got a book for inspiration
- Will write notes
I haven't written much this year, it's been pretty busy... I think I'll make it more of a focus next year, there's so much I want to learn and then hopefully write about. This year has very much been about sharing my thus far found knowledge. Which I will continue to do, but there's so many things which have taken a back seat and I need to sit and learn.
Which is where this Codevember comes in. I need to get more practise with grid layout. I'll be teaching it in January to my bootcamp students as I'm revising my part of the course and I really want to stretch myself with it. Get it into muscle memory, and hopefully do a bit more flexbox as well. I've done a fair bit now, but I still feel like there's a lot of trial and error with both when I use them. I'm not use to this, other methods just fall off the finger tips. It'd be great to learn these inside out too.
I know already I can't do every day this month. I'm on a project as I write this and have 3 conferences lined up... Also I really want to buy a Nintendo Switch.
Don't worry, I have done some more visuals this year I want to share, so expect some of them mixed in too 😄
Hash 1
INSPIRATION Y'ALL 😄 You know how much I luv inspiration. Check out this book

I totally borrowed this from a work place years and years ago, then I forgot and then I left the job (:embarrassed_face:) but we had a googles today and you can get it for £16, so if anyone is missing it and needs reimbursing hit me up (soz).
I mean the title says it all really. It's got loads and loads of layouts based on different grids all the way through it. See those sticky tabs? I went through it last night and highlighted what I thought to be easy -> harder layouts through the use of colour. We'll see how I get on.
The exercise here is not to copy them directly...
I have complete artist control, they are inpiration. What I want is to practise using CSS Grid, if there's part of a layout I want to change to practise something I will most likely do this.
So to start simple here's the first day.
See the Pen CSS Grid #1 : Codevember '17 by Rumyra (@Rumyra) on CodePen.
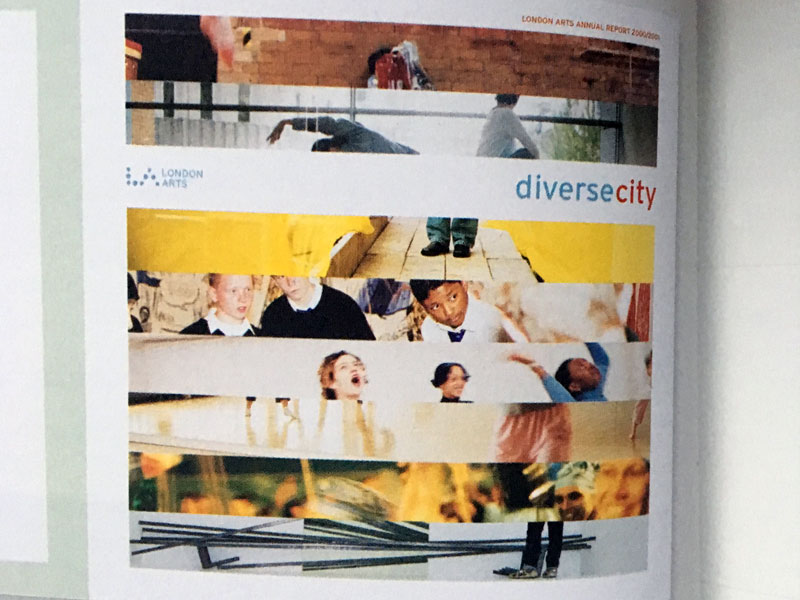
Inspired by this lovely image: