I learnt a little thing whilst playing around with CSS blend modes this morning which I thought I should share.
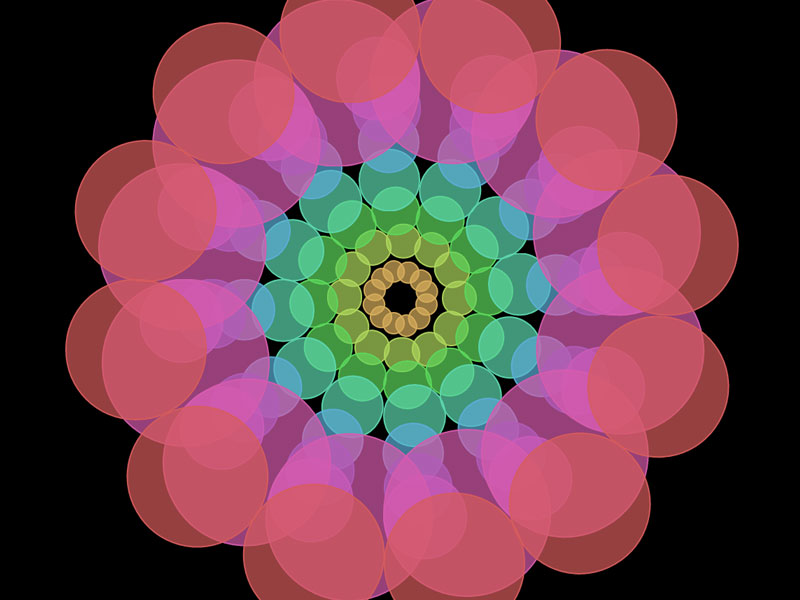
I was just making a little visual:

And I thought, wouldn't it be lovely to have some CSS blend modes to add some 🤗
So I wrote a little Sass @each to try them out. Firstly here's the HTML of one flower, of which I have nine.
<section>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
<div><i></i></div>
</section>
A bit gumphy, but rotating and sizing and well yeh... Then the @each
@each $num, $blendMode in
( 1:overlay, 2:darken, 3:color-dodge, 4:color-burn, 5:hard-light, 6:difference, 7:hue, 8:saturation, 9:luminosity ) {
#ohFour #screen section:nth-of-type(#{$num}) i {
mix-blend-mode: $blendMode;
}
}
There are more modes than this, but I've only got 9 sections and we can subsitute.
Spot the obvious mistake. By putting the blend mode onto the i element, we see no difference. As per the spec:
The mix-blend-mode CSS property describes how an element's content should blend with the content of the element's direct parent and the element's background.
So let's back up and put it on the section. Phew, there we go that's better.

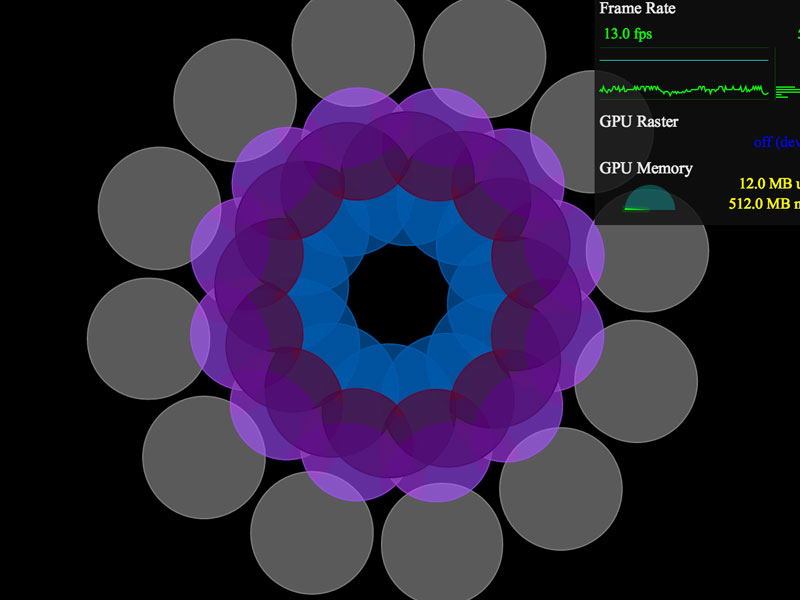
Slow rendering and FPS Monitor
Now we could have put the blend mode on the div elements. However the performance changes dramtically.
What with the audio analysis, amount of DOM elements and animation with these blend modes is pretty trying in Chrome. I'm getting about 5fps when on the div. Whereas on the section I run at about 15fps. Not amazing, but I wonder who would notice in a club.
If you want to check out the FPS monitor in Chrome Dev Tools, just open them, click on the menu at the top right (three vertical dots), choose 'More tools' -> 'Rendering settings' and check 'FPS Meter'.
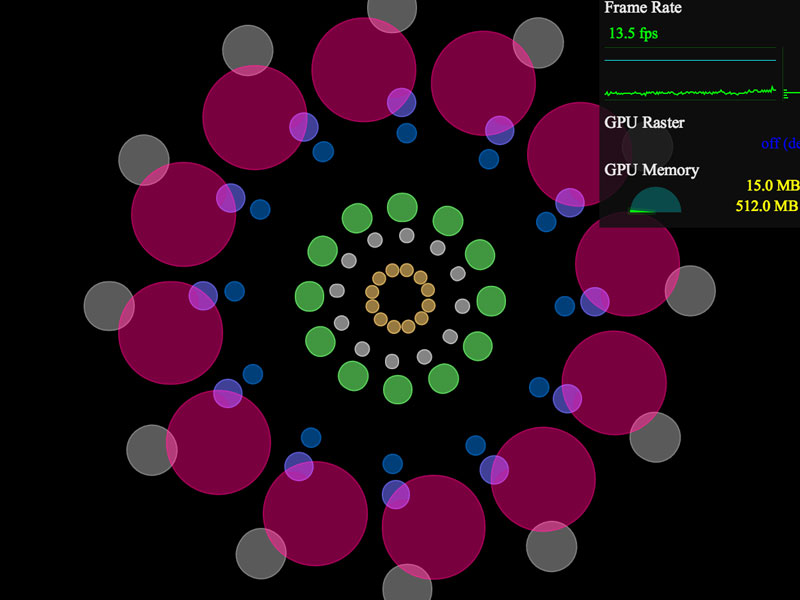
Different Blend Modes
Yeh I know you see it too. We've lost the little flowers in the centre. Some blend modes don't like being blended against black. Let's change that @each up a bit!

I'm gonna be having some fun with CSS Blend Modes! Chroma key on video anyone?